Rabu, 12 Oktober 2016
tahapan dimulainya proses membuat karya animasi
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Follow through
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Straight Ahead Action
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Glosarium
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
FRAME
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
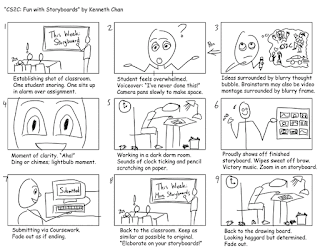
StoryBoard
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Rabu, 05 Oktober 2016
pendapat ahli tentang estetika
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
kaidah-kaidah komposisi
- Kesatuan (unity), artinya seluruh unsur yang dipergunakan harus saling berhubungan dengan baik, mengandung makna dan menarik. Beberapa hubungan tersebut antara lain hubungan kesamaan, hubungan kemiripan, hubungan keselarasan, hubungan keterikatan, hubungan keterkaitan dan hubungan kedekatan.
- Pusat perhatian (focus of interest), menyangkut peletakan unsur yang menjadi perhatian utama atau paling dominan untuk disampaikan. Misalnya judul, peletakannya bergantung kepada pertimbangan estetika, komunikatif, dan persuasif.
- Kontras (contrast), merupakan perbedaan keadaan unsur-unsur atau antara organisasi unsur yang dapat dicapai dengan perbedaan tinggi-rendah, panas-dingin warna, termasuk cerah dan suramnya.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Kaidah-kaidah komposisi
- Proporsi (proportion), merupakan perbandingan ukuran yang digunakan untuk
menentukan perbandingan yang tepat antara panjang dan lebar antara gambar
dengan bidang gambar.
- Keseimbangan (balance), yaitu kesamaan dari unsur-unsur tertentu yang
berlawanan ataupun bertentangan. Dalam bidang desain, yaitu suatu keadaan
ketik di semua bagian pada karya tidak ada yang lebih terbebani, atau di
semua bagian bebannya sama sehingga akan membawa rasa tenang dan enak
dilihat.
- Irama atau ritme, yaitu adanya pengulangan dan gerakan yang ajek, teratur, terus menerus, yang bisa divisualisasikan dengan garis, tekstur, bidang, bentuk, maupun warna.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
lima prinsip dasar dalam perancangan tipografi
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
Readability dan legibility
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
GLOSSARIUM
GLOSSARIUM
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
kombinasi yang dapat menyebabkan kekontrasan Menurut Freddy Adiono Basuki (2000)
- Tebal-tipisnya huruf, menyangkut berat dan ringannya,
tebal dan tipis, serta kesan kuat-lemahnya huruf.
- Besar-kecilnya huruf, terletak pada besar kecil skala perbandingan
ukuran dengan satu tipe keluarga huruf.
- Keras-lembutnya huruf, kekontrasan pada sensasi karena
perbedaan tipe huruf.
- Lebar-sempitnya huruf, kekontrasan adalah ukuran
horisontal huruf, jauh dekat, sempit ke lebar dan tinggi ke luas.
- Tegak-miringnya huruf, kekontrasan tetap dinamis, tegak
lurus ke kaku dan berhenti menuju ke sesuatu.
- Padat konturnya huruf, kekontrasan berkait dengan penuh
dan kosong, posisitf dan negatif, hitam ke putih, hidup dan mati
- Padat bergeraknya huruf, menyangkut kekontrasan antara
penuh dengan bagian-bagian, lengkap dan tidak lengkap, tenang dan kacau.
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
grand desain tipografi,
- Tipografi
mikro
- Tipografi
makro
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
jenis huruf Menurut James Craig
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
pengukuran dan proporsi
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.
struktur huruf dalam alphabet dapat dibagi menjadi 4 kelompok besar
|
E,F,H,I,L
|
|
A,K,M,N,V,W,X,Y,Z
|
|
B,D,G,J,P,R,U
|
|
C,O,Q,S
|
Morbi aliquam fringilla nisl. Pellentesque eleifend condimentum tellus, vel vulputate tortor malesuada sit amet. Aliquam vel vestibulum metus. Aenean ut mi aucto.